スーパーセントウです!
ちょっと前からのUMATOMEの変化をみなさんご認識いただいていたでしょうか。
(私にとっては)ついについにUMATOMEにファビコンがつきました!!!
この感動は誰にも伝わらないと思いますが、
サイトを立ち上げた当初からの念願が叶ったのです。
UMATOMEにファビコンをつける(Wordpress編)
ファビコンって知ってますか?
ブラウザのタブでサイトごとの絵が表示されているあれです。
PCで見ている人にしか影響がない箇所かもしれません。
この絵のことをファビコンといいます。
設定していない場合はChromeだと地球儀みたいなマークになります。
多少ですが、カッコ悪いのです。
わかりやすく言うと
これが
これになりました!
ぐっとサイト感が出たってことです。
参考にさせてもらったサイトさん
https://liginc.co.jp/web/design/material/16853
言わずと知れたLIGさんです。
今回はここの情報で充分でした。
ファビコンを描く
ファビコンを設定するにあたり最も難しいのが絵をどうするか?
って点になります。
もちろんオリジナルである必要はありますし、
サイトの顔になるわけなのでテキトーすぎるのもちょっと・・・。
そんなこんなを考えていたら8年ほどの歳月がたってしまいました。
この状況を大きく変えるきっかけになったのはやはりipadです。
絵を描くことに対する柔軟性が高まりすぎです。
ファビコンっぽい絵を思いついて書いてみたのがこれです!
シンプルな馬の絵であり、ファビコンにするために立体感を出しました。
背負った4の数字はUMATOMEとして大事にしている数字です。
大きくすると大したことのない絵ですが、小さくすると馬に見えたのでこれでGO!
WordPressでファビコン設定をする(簡単)
LIGさんの記事を見てやったのはここからです。
絵さえできればこっちのものです。
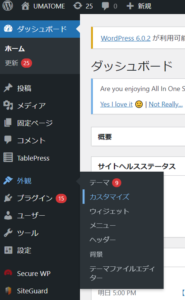
まずは外観からカスタマイズを選択します。
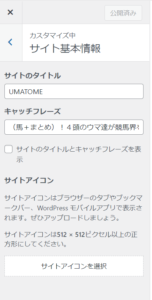
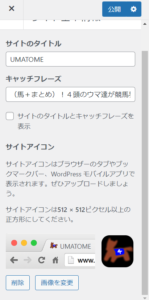
そうするとサイトアイコンってところがあるので先ほどの絵を選択します。
たったこれだけで設定完了!!!
非常にお手軽!!!
これで冒頭書いたように地球の絵が私の描いた馬になりました。
実はまだやり残したことが・・・
ファビコンになったことでこの馬の絵はUMATOMEにとって存在の大きいものになりました。
些細なことですけど、人気ブログランキングのアイコンをあぐらホースから変更しました。
Twitterに関しては悩み中です。
今回のファビコン設定についてはやり残したことがあります。
あくまでもWordPress内での設定が完了しただけなのです。
UMATOMEにはアプリケーションとしてオリジナルのhtmlがいくつかあります。
このアプリたちはまだ地球儀なのです。
2022年も終わりに近づいています。
なんとか年内に統一できたらいいなーという計画です。