どうも紐はランダム委員会会長スーパーセントウです!
馬券を買うみなさんは高配当を望んでますよね。
当然のことです。
でも、こんなことありませんか?
~とあるレース後競馬場にて~~~~~~
掲示板に着順確定!
たららららららららーーん
で、配当が大モニターにどーーん!
3連単の配当数千万円どーーん!!!
ってのを見たときに、
「う~ん、こんな馬拾うの無理無理・・・」
って
~以上~~~~~~~~~~
そう。
無理なのです。
馬柱や調教やパドックではとても選べない馬が好走したときに、
高配当って生まれるのです。
さて、こういう馬を選ぶにはどうしたらいいでしょうか。
馬券素人にでも唯一できる策があります。
全流しです。
前流しは思考停止して当たりの確立を広げる立派な作戦です。
しかし、全流しにはひとつだけ(?)デメリットがあります。
点数が増えるので、大量の軍資金が必要なことです。
我々ビンボー馬券師には何度も使える技ではないのです。
紐はランダム委員会はもうひとつの選択肢を提示します。
それは委員会名で明白な作戦です。
紐をランダムで選ぶのです。
通称:秘技えんぴつ転がしです。
さー、前置きが長くなりました。
えんぴつを何度も転がすのがめんどくさいあなたにツールを作りました。
無論、無料で提供です。
紐をランダムで選ぶツールを作りました(ヒモ選びの神様)
UMATOMEとしてはとても久々のwebアプリの公開です。
開発は勢いです。
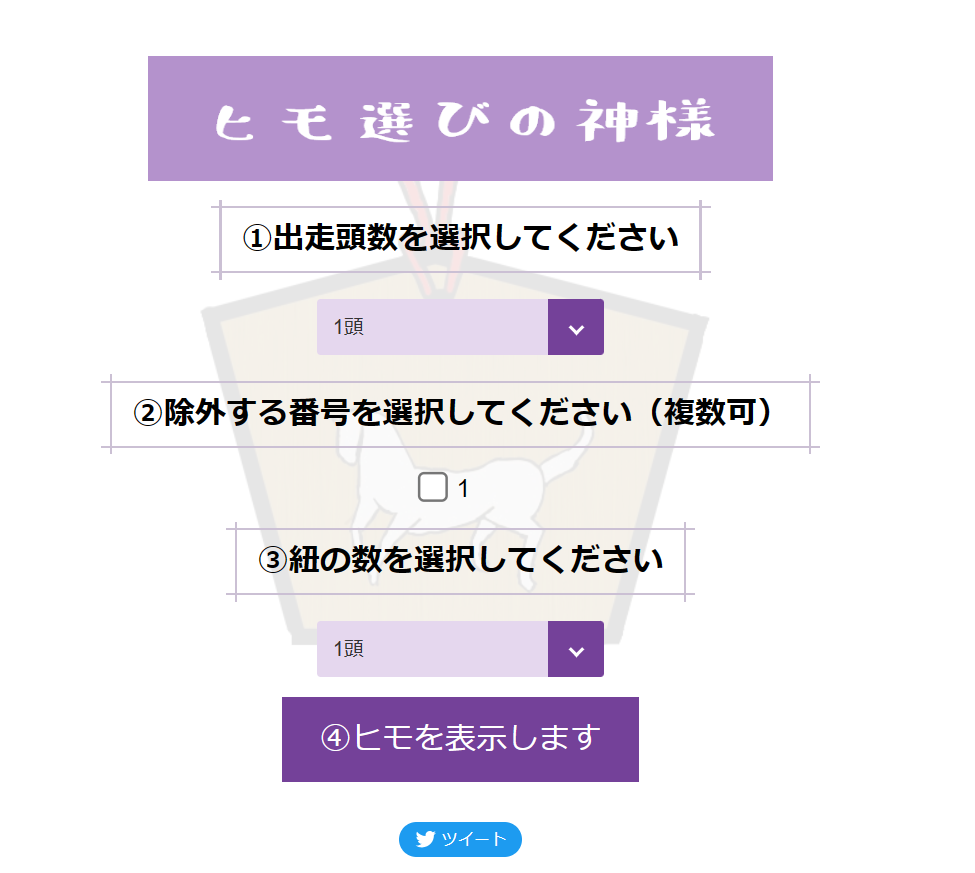
ヒモ選びの神様
↑のバナークリックでツールに飛びます。
「枠の神様」「うまばんの神様」に続く、
神様シリーズ第三弾です!
使いかた
「①出走頭数を選択してください」から順に入力していきます。
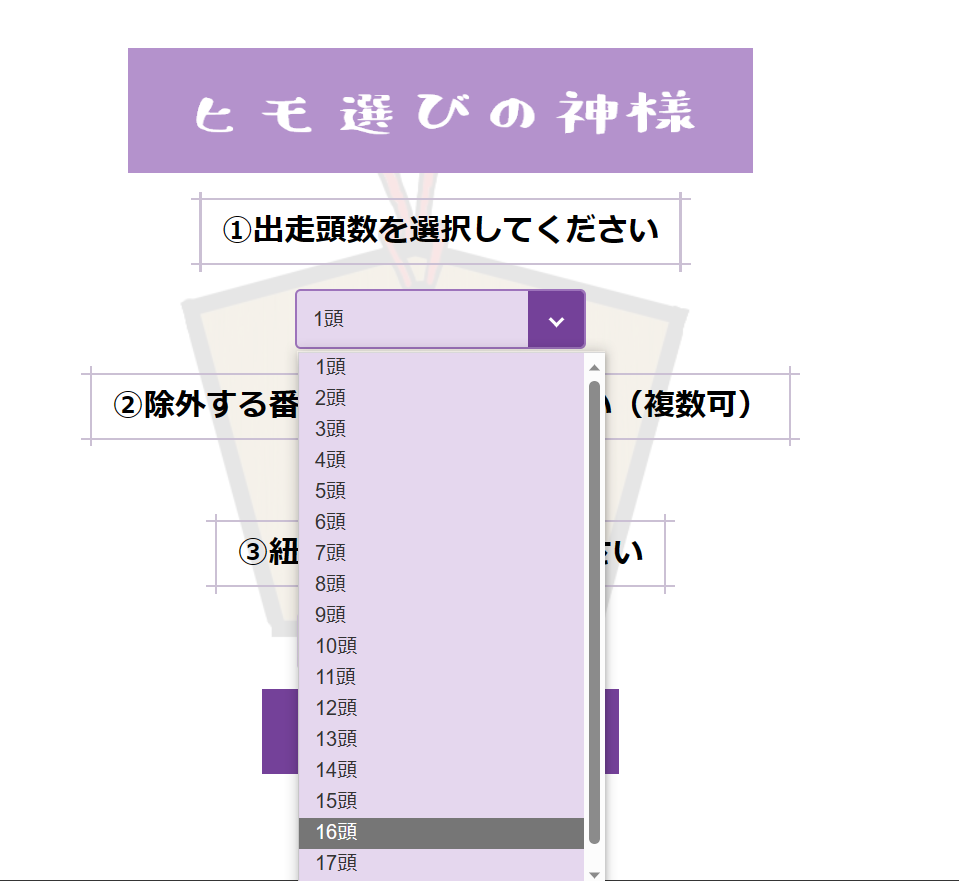
最初のプルダウンで出走頭数を選びます。
16頭立てのレースの場合は16頭を選択するような感じです。
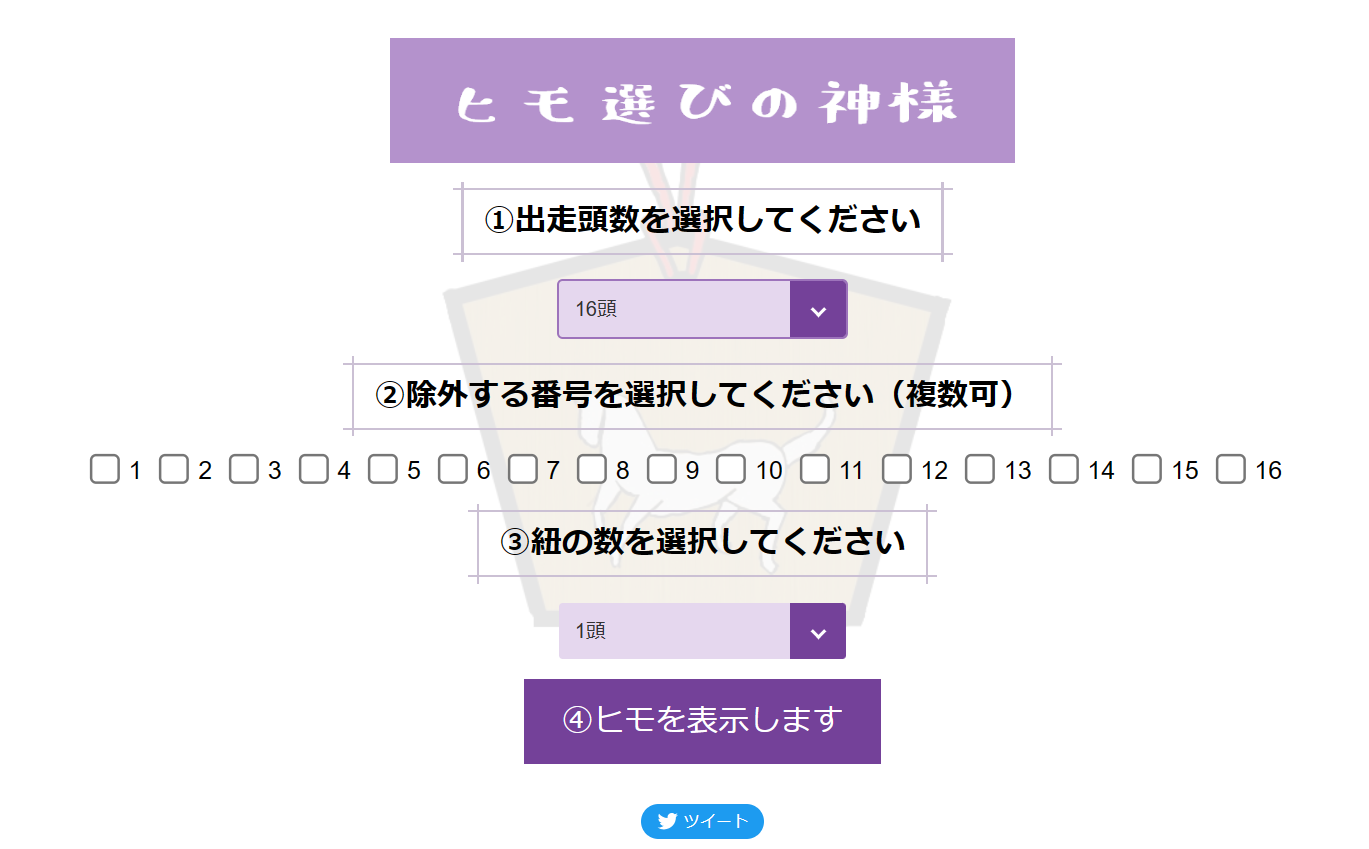
選択すると「②除外する番号を選択してください(複数可)」のチェックボックスが、
①で選択した頭数分出てきます。
ここで除外番号を選択します。
除外番号で選択する可能性のある場合は以下の想定です。
- 軸に選んだ馬(1頭軸の場合1頭、2頭軸の場合2頭、フォーメーションの場合いろいろ)
- 出走しない馬番(直前で取り消した馬とかですね)
- どうしても選びたくない馬番(選べるけどこれは委員会のポリシーには反します(笑))
ま、ここが工夫しどころなのでいろいろ試してみてください。
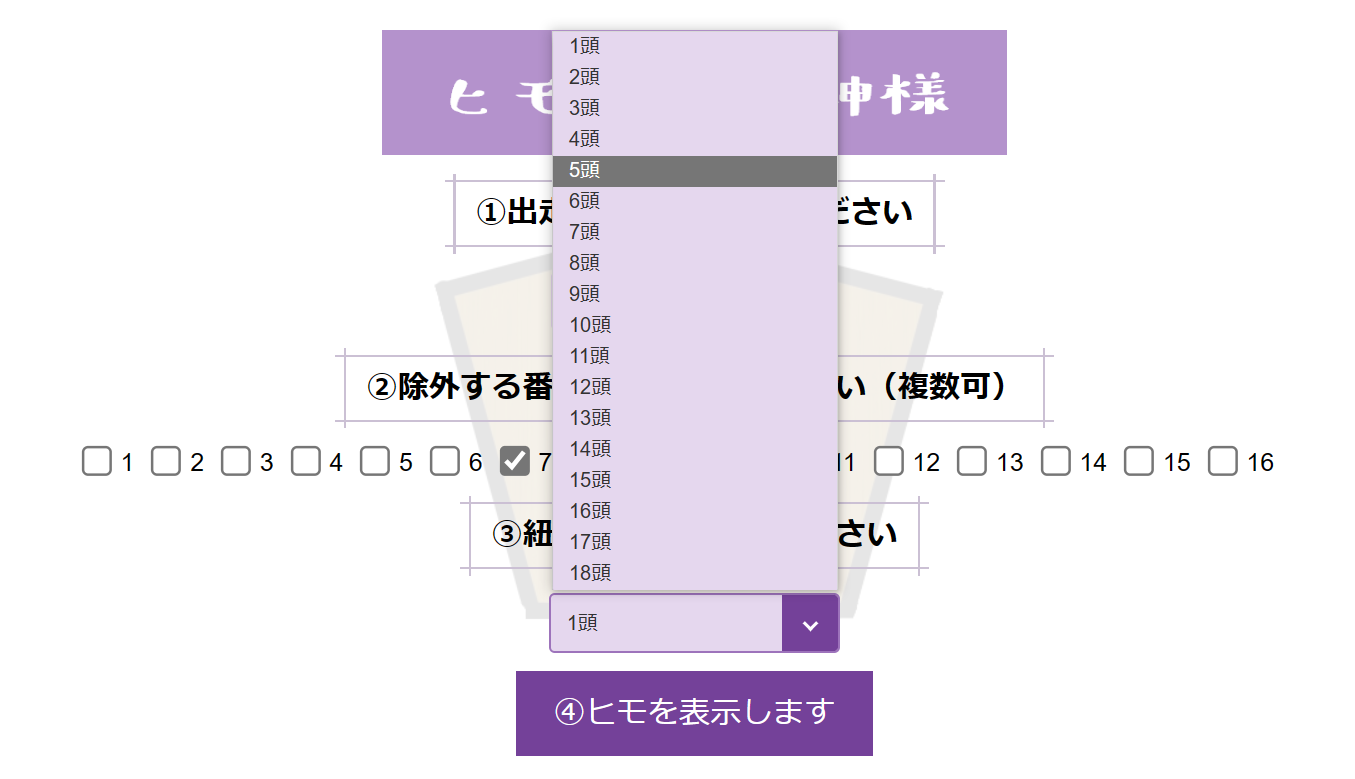
最後に「③紐の数を選択してください」で紐の数を選びます。
紐を5頭にしたければ5頭を選びます。
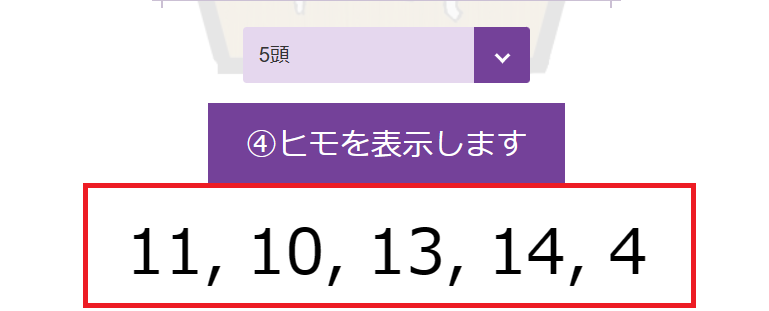
その後「④ヒモを表示します」ボタンをクリックすると、
・・・ポーン!
5頭表示されます!
番号が昇順じゃなくてすいません。
左側から神様が選んだ順だと思ってください。
それで資金配分を変えるのもありです。
10月から紐はランダム委員会を稼働していきます。
数日前から検証と称してこのツールを使って馬券を買っていました。
X上で「#紐はランダム委員会」をタグにしています。
結局的中できてないですが、10月から稼働していきます。
何をするかというと、
軸は1番人気
紐は神様に選んでもらう
資金はあまりないので馬連5頭とかにしようかと思います。
で、1年間集計したらどうなるかな?って検証です。
軸も1番人気にすることで完全に機械的な買い方になります。
来年勝ってるといいですね!
長くなりました。
ぜひぜひお使いください!
以上、紐はランダム委員会でした!